Squarespace Fluid Engine vs Classic Editor: All You Need to Know
Squarespace recently launched the new block editing experience on 7.1, called Fluid Engine.
Fluid Engine on Squarespace It is now available alongside the Squarespace Classic Editor on 7.1 websites. CE is a block editing engine where you add elements to a 12-column grid and can drag them around to create columns.
Fluid Engine is an entirely new animal - this editing experience is quite similar to other page builders like Showit or Wix and gives more power to the user - it’s a true drag and drop. Basically, you can place elements on a 24-column grid, add as many rows as you want, and overlap blocks.
The majority of blocks in both editors remain the same, so the only thing that’s changed is how you drag these elements around on the grid.
We’ve been getting a lot of questions about Fluid Engine and what’s going to happen to the existing Classic Editor templates. To be honest with you, the launch of FE took everyone by surprise, but we loved the new tool so much! It’s just as easy to use as the Squarespace Classic Editor and it eliminates the need to use a lot of unnecessary CSS. So here are some insights we prepared for you:
Do existing 7.1 templates run on Fluid Engine or is Fluid Engine completely different?
As of September 2022, Classic Editor (12-column grid) and Fluid Engine (24-column grid) exist simultaneously on 7.1. Premium templates created with Classic Editor all have a default option to add Fluid Engine sections. You can also add Classic Editor sections (they now live at the bottom of all Squarespace premade sections - on your site, click “Add section” and scroll all the way down to the left column and you’ll see an option to add a Classic Editor section). Thus you can use both editors on one site interchangeably!
How do I get access to Fluid Engine?
On all English language websites, Fluid Engine is a new default section option. If you don’t see it, ask your website designer or another Circle member (like us) to turn it on for you. Please note that FE is only available on 7.1 websites.
How is Fluid Engine different from the Classic Editor?
Here are the key differences:
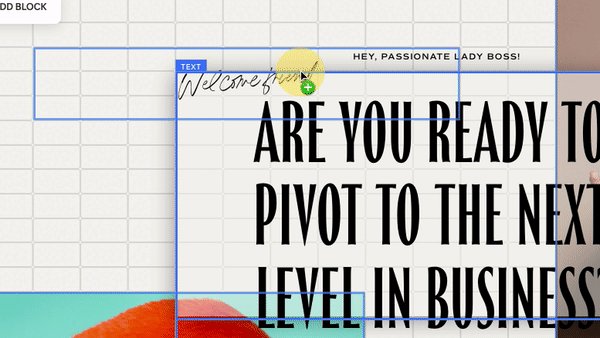
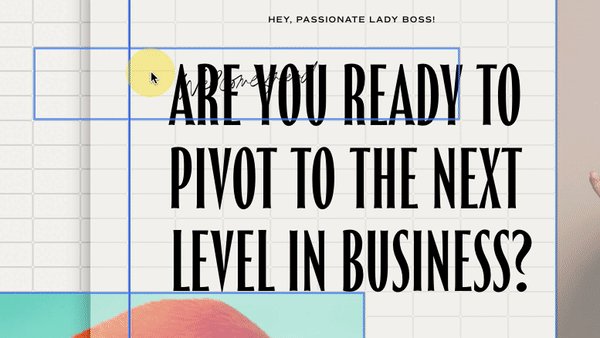
The grid has 24 columns instead of 12. You can manipulate the column and row of the gutter using the section controls. Press “G” on your keyboard to view the grid.
With Fluid Engine, you can overlap blocks - manually align elements and they will stay in place.
You can also stretch elements horizontally with Fluid Engine to create full-bleed designs. For example, it is really easy to create a split section (here’s our guide to split sections made with the Squarespace Classic Editor).
Using Fluid Engine you can edit the mobile version separately from the desktop one
Is Fluid Engine better than Classic Editor?
In our humble opinion, Fluid Engine is definitely a step forward and in the right direction. Classic Editor was released all the way back in 2012, so it was time for a much-needed overhaul. Fluid Engine is a true drag and drop! Place your blocks on a clear visible grid - there’s more control over the layout than ever!
At the same time, designing a website on Fluid Engine takes more time. Classic Editor creates more constraints but can potentially save hours of development.
At Applet Studio, our current strategy is to use both editors when appropriate. Much-loved image layouts (overlap, poster, card, stack, collage) are not available on Fluid Engine. So the only way to continue using them is to use the Classic Editor sections.
When will Squarespace turn off Classic Editor?
Squarespace said they were planning to allow adding new Classic Editor sections by the end of 2022, which stirred the pot in the design community. They promise that all the functionality that was added via the Classic Editor will continue working past this deadline.
Should I convert my website to Fluid Engine?
If you have a CSS-heavy website (with lots of custom styling code), the answer is almost certainly no. It really depends on what you want to accomplish with your design. Both Classic Editor and Fluid Engine will give you design options to create clean, professional, and outstanding designs. We’re kind of nostalgic about CE as you can tell. So, in general, don’t convert for the sake of converting.
I have a 7.0 Squarespace site. How do I use the new Fluid Engine?
Fluid Engine is available on all 7.1 English language websites by default. There’s no out-of-the-box way to switch your website from 7.0 to 7.1 automatically. Your only option at this point is to create a new site from scratch and move all content and styles. Here’s a blog post showing you how to do it.
Can I convert my Classic Editor 7.1 website to Fluid Engine?
Yes! We suggest you convert your site section-by-section. On your Classic Editor sections, you’ll see a button that says “Convert”. Use it with caution! Duplicate a section before converting and don’t forget that you can always undo an action.
If you have any CSS working in a particular Classic Editor section and you convert it to Fluid, the CSS will almost certainly break.
Can I use both Fluid Engine and Classic Editor on one site?
Yes, and that’s what we recommend you do. Use Fluid Engine sections when you need to create a creative, collaged design. Use Classic Editor for simple sections and to use image layouts - it will save you time!
How do I learn to use the Fluid Engine?
We’ve got you covered. With our Fluid Engine templates, you get a collection of tutorials on how to use the new tool with a complete walkthrough and an overview of the Fluid Engine features. We make sure you won’t be left one-on-one with an unfamiliar design engine.
What is the future of Fluid Engine?
Squarespace takes an iterative approach to product design. They will be improving and perfecting this new tool. As of now, their plan is to add a shape block and more alignment options soon. We’re thrilled for what’s to come!
The good news is - you can use Fluid Engine on any 7.1 site now! Even if your site was created using the Classic Editor!
Generally, as a web design studio, we think that tools like Fluid Engine are the future of web design. Tools get more sophisticated eliminating the need to code everything from scratch, simplifying the design process and making it more cost-effective.
Have more questions about Fluid Engine? Drop them in the comments below!